ここ数年、スマートフォンの普及状況には目を見張るものがありますね。
弊社クライアントさんのサイトへのアクセス状況を調べると、一般のお客様向けのサイト(飲食関係や小売り関係等)では、PC(パソコン)よりスマートフォンによる閲覧数の方が大幅に上回ることも多々あります。というか、すでに普通になっている状況です。
最近のスマホ普及率を考えれば、当然かもしれませんね。
◇◇◇
ですから、サイトデザインはPCとスマホでは異なるレイアウト、つまりスマートフォン・デバイスにごとに見易い表示をさせる事が一般的になってきました。
従来は、各々のデバイスごとに専用ページを用意して対応していました。
しかし、それでは更新の手間が増えてしまいます。
それに、同じ内容のページが複数あれば、SEO的に不利になる恐れがあります。
もちろん、プログラム的にアクセスしたデバイスごとに、個別に表示する仕組みもあります。
ところが、ホームページの制作段階での工程数が増え、結果的に高額な費用が必要な場合もありえます。
◇◇◇
そこで、最近普及し始めた方法として「レスポンシブデザイン」が注目されています。
要するに、デバイスの横幅に合わせてレイアウトの横幅を自動的に伸び縮みさせてしまおうというものです。
以下のサンプル動画をご覧ください。
◇◇◇
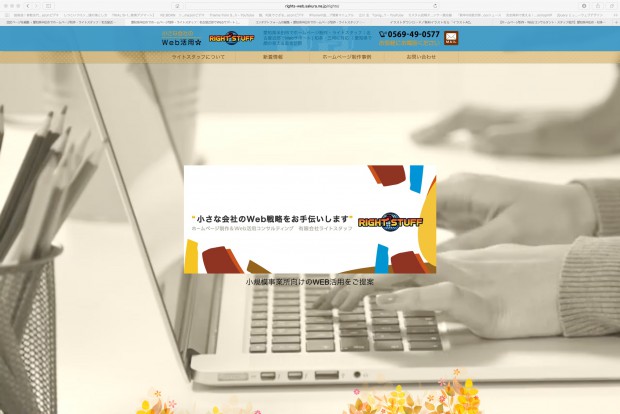
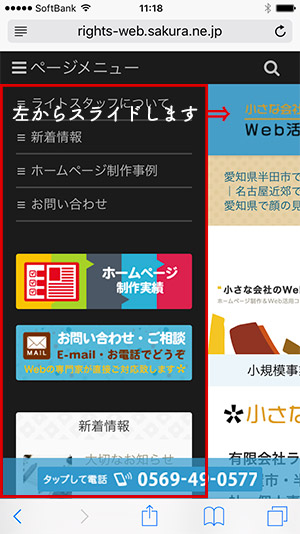
弊社のホームページも制作時にスマートフォンへの最適化を行っております。
パソコンで見た時には、普通に広がっていますが、スマートフォンで閲覧した時には狭い画面に自動的に対応します。

↓↓↓


ホームページの新規制作時には、お客様へ必ずこのご説明をさせて頂いております。
◇◇◇
尚、業種的に、スマホサイトは必要ないと考えられる方もおいでになりますが、SEO最適化を鑑み、全てのお客様へおすすめさせて頂いております。